เมื่อนักสร้างคอนเทนต์มือใหม่ อยากมีเว็บไซด์เป็นของตัวเอง
- css
- html
- jekyll
- ruby
สำหรับนักสร้างคอนเทนต์ การมีเว็บไซด์เป็นของตัวเองเพื่อใช้ในการเผยแพร่บทความที่ได้เขียนขึ้นนั้นถือเป็นอีกช่องทางหนึ่ง ที่ช่วยเผยแพร่ความรู้ ประสบการณ์ และความคิดสร้างสรรค์ให้แก่ผู้อ่านในโลกอินเตอร์เน็ต นอกเหนือจากการเผยแพร่ผ่านเว็บไซด์อื่นๆ เช่น medium, blogger, reddit เป็นต้น ซึ่งในบทความนี้จะเป็นการแนะนำเครื่องมือที่ชื่อว่า Jekyll เพื่อใช้สำหรับสร้างเว็บไซด์ที่รองรับการทำบล็อก
ทำไมเลือกใช้ Jekyll
ก่อนที่จะลงลึกถึงการติดตั้ง และใช้งาน Jekyll มาดูกันก่อนว่า Jekyll นั้นเหมาะสมที่จะมาเป็นเครื่องมือสำหรับนักสร้างคอนเทนต์มืใหม่อย่างเราหรือไม่ โดยลองนึกถึงคุณลักษณะของเว็บไซด์ที่เราอยากได้ว่าเป็นอย่างไรบ้าง
- พัฒนาได้รวดเร็ว (Fast)
- ใช้งานได้ง่าย (Simple)
- มีปลอดภัย (Secure)
เมื่อเห็นคุณลักษณะข้างต้นก็จะพบว่าประเภทของเว็บไซด์ที่ตอบโจทย์ดังกล่าวก็จะเป็น Static Website หรือถ้าเรียกเป็นภาษาไทยก็คือ เว็บไซด์ที่ตอบสนองแบบทางเดียว กล่าวคือไม่มีการติดต่อกับฐานข้อมูล สำหรับเก็บข้อมูลใดๆ นั้นเอง ถ้าเราลองค้นหาเครื่องมือที่สร้าง Static Website ที่จะมาช่วยเหลือเราในการสร้างเว็บไซด์ ซึ่งจะพบว่ามีเครื่องมือที่ได้รับความนิยมอยู่ด้วยกันหลากหลาย
แล้วที่นี้เราจะเลือกใช้เครื่องมือตัวไหนดี ซึ่งในมุมมองแต่ละคนก็จะมีหลักเกณฑ์ในการเลือกที่แตกต่างกัน
- ความชอบในภาษาสำหรับเขียนโปรแกรมที่ใช้ในแต่ละเครื่องมือ
- ความสามารถของแต่ละเครื่องมือ
- รูปแบบ และลักษณะการพัฒนาหน้าเว็บไซด์
Everything should be made as simple as possible, but not simple.
~ Albert Einstein
สำหรับบทความนี้ได้เลือกใช้ Jekyll เนื่องจากเป็นเครื่องมือที่พัฒนาขึ้นจากภาษา Ruby ซึ่งเป็นภาษาที่ผู้เขียนชื่นชอบและสนใจเป็นหลัก ประกอบกันความสามารถในการเขียนบทความที่ง่ายผ่านรูปแบบของการเขียนโดยใช้ Markdown และสุดท้ายคือในการส่วนของการตกแต่งรูปแบบเว็บไซด์ซึ่งสามารถทำได้อย่างง่ายได้
Jekyll คืออะไร
จะอธิบายให้ชัดเจนเกี่ยวกับ Jekyll ว่าคืออะไร ก็สามารถจะตอบได้ว่าเป็นเครื่องมือสำหรับพัฒนาเว็บไซด์แบบตอบสนองทางเดียว (Static Website) ที่รองรับการทำบล็อก เหมาะสมกับผู้ใช้งานทั่วไป หรือองค์กรต่างๆ โดยหน้าเว็บของเราจะถูกสร้างขึ้นโดยการแปลงเนื้อหาที่เขียนขึ้นจาก Markdown ไปเป็น HTML นั้นเอง
ใครบ้างที่ใช้ Jekyll
 Ruby on Rails
Ruby on Rails
 HTML Reference
HTML Reference
สามารถดูเพิ่มเติมได้ที่นี่
ความต้องการพื้นฐาน
เนื่องจาก Jekyll เป็นเครื่องมือที่ทำงานด้วยภาษา Ruby ดังนั้นเราต้องติดตั้งโปรแกรมพื้นฐานดังต่อไปนี้ก่อน
- Ruby (v2.5 or later)
- Gems (v3.0 or later)
เริ่มต้นกันเลย (Quickstart)
- ติดตั้ง Jekyll และ Bunlder
$ gem install jekyll bunlder - สร้างเว็บไซด์ใหม่ด้วย jekyll
$ jekyll new mysite - เข้าไปยังเว็บไซด์โฟลเดอร์
$ cd mysite - รันเว็บไซด์ของเรา
$ bundle exec jekyll serve - เข้าไปยังเว็บไซด์ของเราผ่านเว็บบราวเซอร์ที่ http://localhost:4000
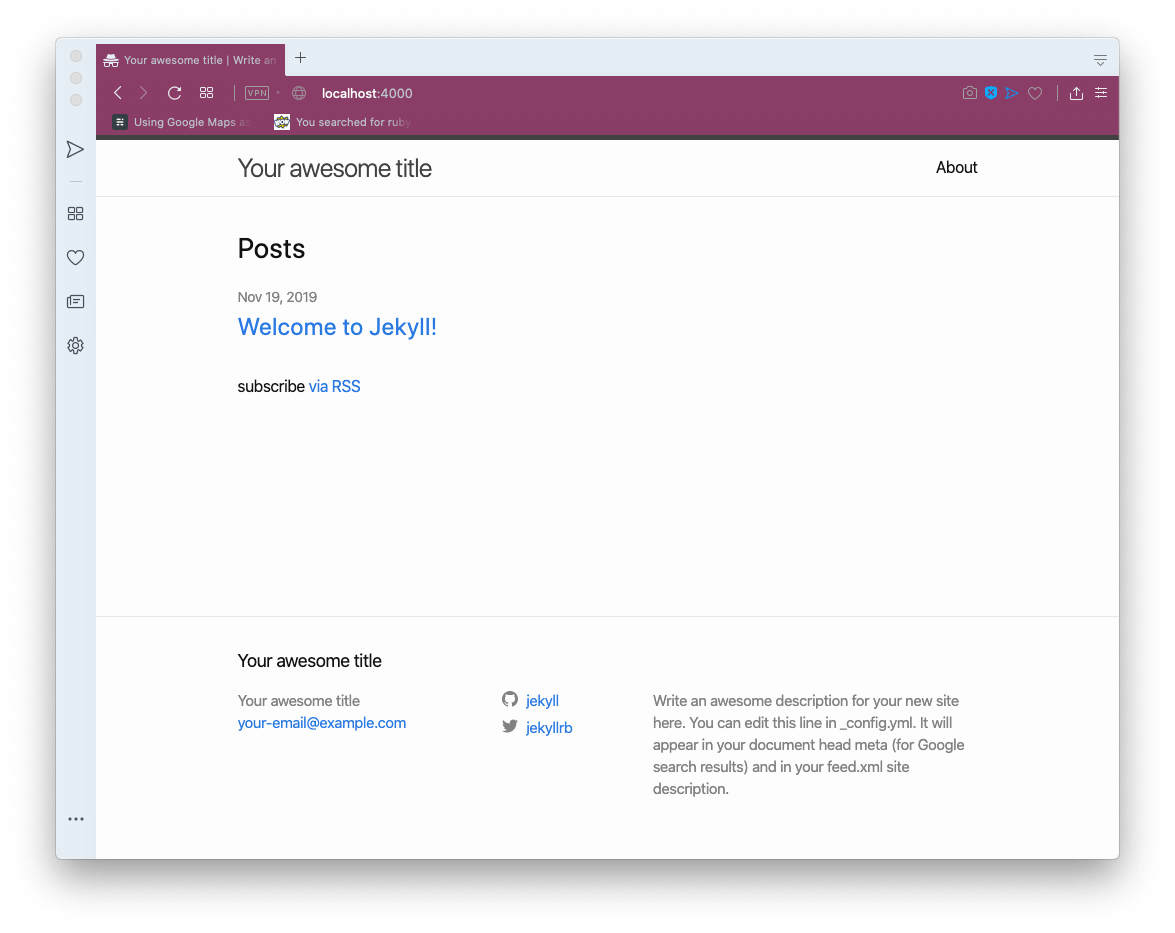
 Jekyll on localhost
Jekyll on localhost
เพียงไม่กี่ขั้นตอนข้างต้น เราก็จะได้เว็บไซด์พร้อมใช้งาน ซึ่งประกอบด้วย
- หน้าหลัก ซึ่งจะแสดงรายการบทความที่ได้ทำการเผยแพร่
- หน้าแสดงบทความ
- หน้าเกี่ยวกับเว็บไซด์
- RSS Feed
- ข้อมูลเกี่ยวกับโซเชียลของผู้พัฒนา
วิธีการติดตั้งเว็บไซด์บน Github Pages
เมื่อได้เว็บไซด์ที่พร้อมจะนำเสนอสู่โลกอินเทอร์เนต สิ่งที่ขาดไม่ได้ถัดมาคือการนำเว็บไซด์ไปติดตั้งบนโฮสสาธารณะที่ผู้คนสามารถเข้ามาชมได้ แต่ถ้าการเช่าโฮส และการจดโดเมนเป็นเรื่องที่ยุ่งยากสำหรับมือใหม่ การเลือกใช้บริการโฮสเว็บไซด์สาธารณะก็ถือเป็นทางเลือกที่ประหยัด และสะดวกรวดเร็ว ใช่แล้วครับในบทความนี้เราได้เลือกใช้บริการของ Github ที่เรียกว่า Github Page
Github Pages เป็นบริการโฮสเว็บไซด์ของ Github ผ่านการอัพโหลดเข้าไปยัง Repository ของ Github อีกทั้งยังมีโดเมนที่เป็นสาธารณะภายใต้โดเมนของ Github อีกด้วย โดยโดเมนที่ได้จะมีซับโดเมนตามชื่อบัญชีผู้ใช้ที่เราได้สมัครไว้กับทาง Github ยกตัวอย่างเช่น ถ้าเรามีชื่อบัญชีผู้ใช้เป็น karn18 เราก็จะมีโดเมนเป็น karn18.github.io
- สร้าง repository ดังนี้ {username}.github.io
- เข้าไปยังเว็บไซด์โฟลเดอร์
- กำหนดค่าของ git และ push code ขึ้นไปยัง Github ดังนี้
git init
git add .
git commit -am "Init my static website"
git remote add origin https://github.com/{username}/{username}-github.io.git
git push
- เข้าไปยัง {username}.github.io ผ่านเว็บเบราเซอร์
เพียงเท่านี้เราก็สามารถเริ่มเขียนบทความที่น่าสนใจ และเผยแผร่สู่โลกอินเทอร์เนตได้แล้ว
!!! หมายเหตุ: ให้แทน {username} ด้วยชื่อบัญชีผู้ใช้ที่สมัครไว้กับ Github