แต่งฟ้อนต์ใน VSCODE แบบใช้งานจริง
- vscode
- font
ถ้าจะย้อนกลับไปที่บทความ แต่ง VSCode ให้น่าใช้ (ภาคฟ้อนต์) การที่เราผสมผสานฟ้อนต์เข้าไปใน VSCODE ก็ดูเป็นอะไรที่น่าตื่นเต้น และดูว้าว แต่เวลาที่ใช้งานจริงกลับยังรู้สึกน่าหงุดหงิดในบางครั้งเวลาที่ VSCODE มีการอัพเดตใหม่ เราก็จะต้องมาคอย enable extension ใหม่ทุกครั้งไป ดังนั้นในบทความนี้จะแสดง Settings ของฟ้อนต์ที่ใช้งานจริงในการพัฒนาโปรแกรมบน VSCODE มาให้ดูกัน
สำหรับฟ้อนต์ที่ใช้งานหลักๆ ใน VSCODE ก็จะมีด้วยกัน 3 ตัว โดยจะสลับไปมาแล้วแต่อารมณ์ในช่วงนั้นๆ ซึ่งประกอบไปด้วย
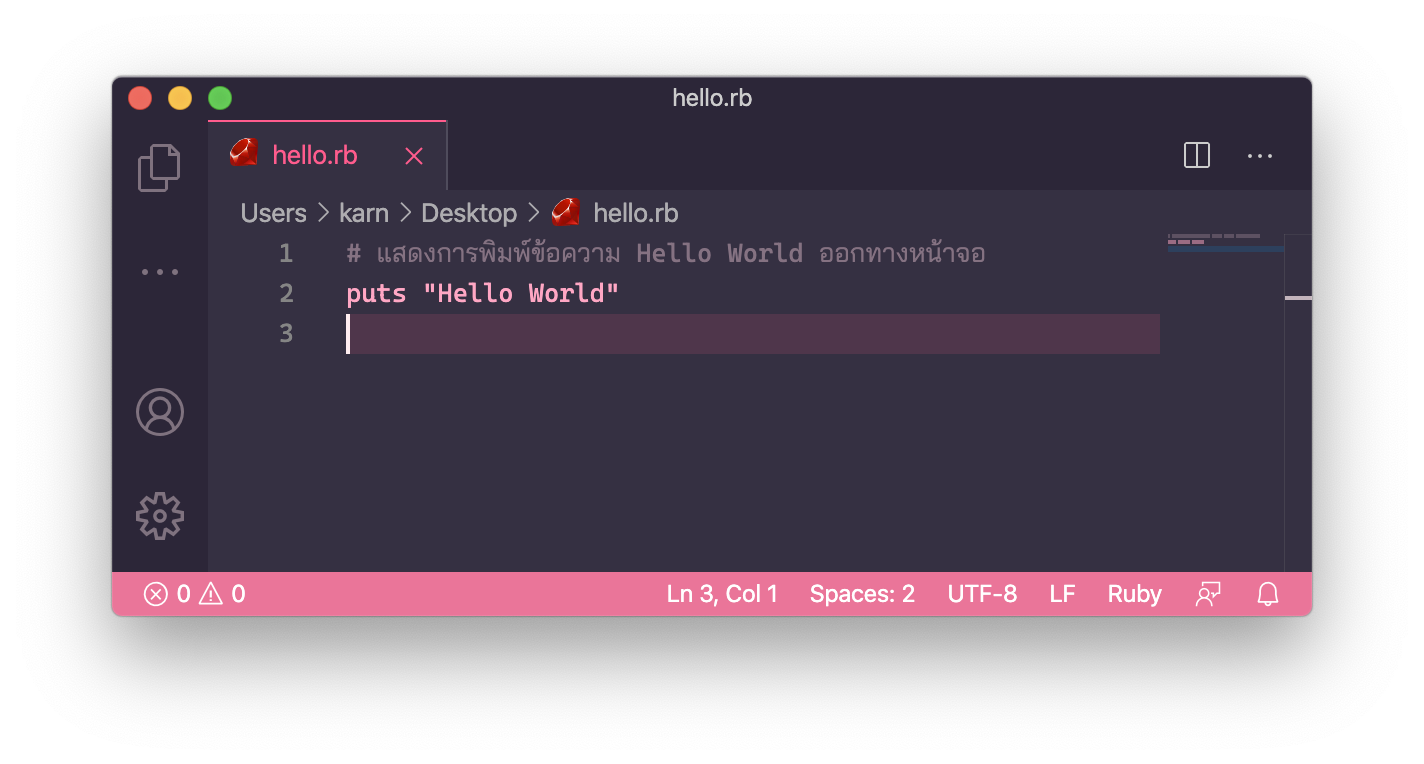
และที่ขาดไม่ได้ก็คงจะเป็นฟ้อนต์ไทย ซึ่งก็เอาไว้ใช้สำหรับเขียนคอมเมนต์ โน๊ตต่างๆ หรือเขียนบล็อกนี่เอง โดยผมจะใช้ฟ้อนต์ใบจามจุรี
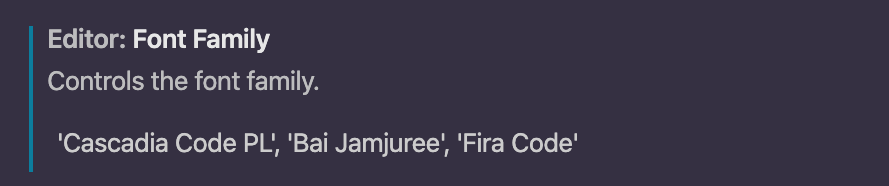
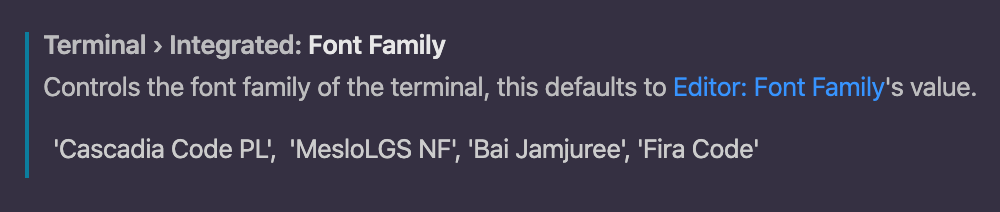
เมื่อติดตั้งฟ้อนต์ต่างๆ เรียบร้อยทีนี้ก็เข้าไป config ใน VSCODE ดังแสดงในภาพด้านล่าง

จะเห็นได้ว่าเราจะกำหนดฟ้อนต์หลักที่จะใช้งานไว้เป็นตัวแรก และกำหนดฟ้อนต์ไทยไว้เป็นตัวถัดมา ที่ทำแบบนี้ก็เพราะเวลาที่ VSCODE แสดงผลเลือกใช้งานฟ้อนต์ตามลำดับที่เรากำหนด และเมื่อได้ฟ้อนต์ที่เลือกใช้ไม่รองรับอักษรขระที่แสดงผล ก็จะ fallback ไปเลือกฟ้อนต์ตัวถัดๆ ไป จึงทำให้ VSCODE ของเราสามารถที่จะแสดงตัวอักษรภาษาอังกฤษด้วยฟ้อนต์ Cascadia และแสดงตัวอักษรไทยด้วยฟ้อนต์ Bai Jamjuree ได้

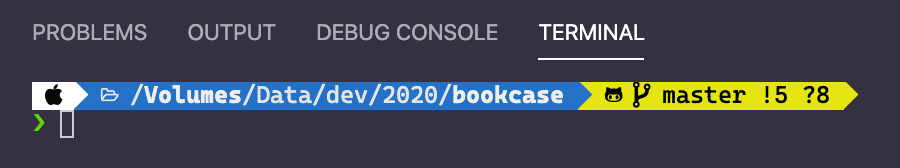
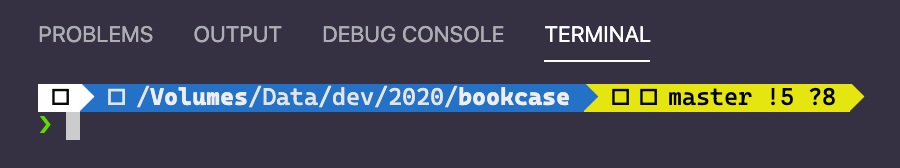
🎉 สำหรับผู้ที่ใช้งาน Mac หรือ Linux และมีการใช้งาน oh-my-zsh และ powerlevel10k ก็จะประสบปัญหาการแสดงผล Powerline Font ใน terminal ของ VSCODE ซึ่งเราจะเห็นรูปไอคอนต่างๆ เป็นสี่เหลี่ยมไปหมดเลย

เราสามารถแก้ไขได้ง่ายๆ คือการเพิ่มฟ้อนต์ MesloLGS NF เข้าไปหลังฟ้อนต์หลักที่ใช้งาน

ทันทีที่ใส่ฟ้อนต์เพิ่มเข้าไปไอคอนที่เป็นเหลี่ยมอยู่ ก็แสดงเป็นไอคอนต่างๆ ที่สวยงาม