มีอะไรใหม่ใน Stimulus 2.0
- rails
- stimulus
หลังจากที่ Stimulus ได้ปล่อยเวอร์ชัน 2 ออกมา เรามาดูกันดีกว่าว่ามีอะไรใหม่ๆ เพิ่มมาบ้าง
-
เพิ่ม API ขึ้นมา 2 ตัวคือ values และ CSS classes ซึ่งก็เอามาใช้แทนที่ data map ในเวอร์ชัน 1 ซึ่งรูปแบบเดิมที่ใช้อยู่ก็ยังสามารถใช้ได้ แต่ document จะถูกเอาออกจากหน้าเว็บ ทางที่ดีก็ควรเปลี่ยนรูปแบบใหม่จะดีกว่า ถ้าโปรเจ็คได้อัพเดตเป็นเวอร์ชัน 2 แล้ว
- Value
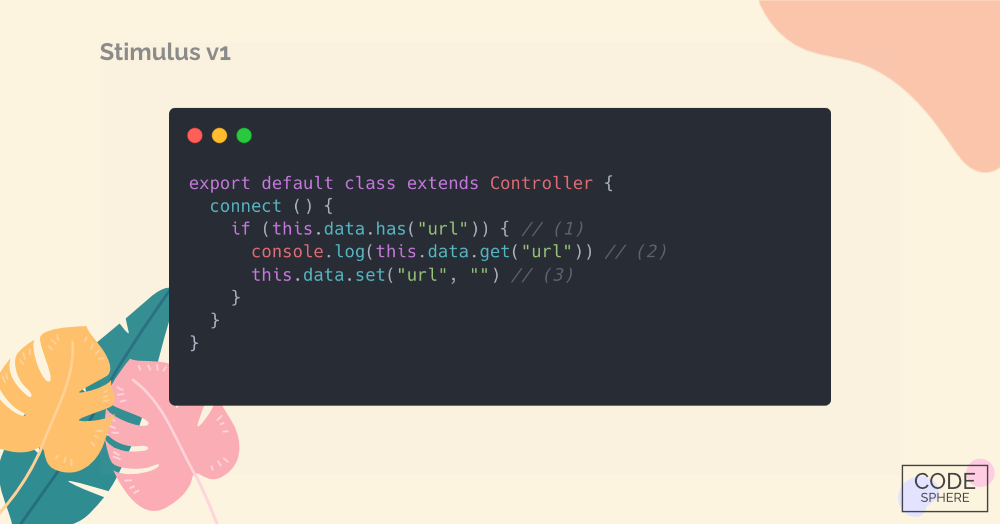
 Controller V1
Controller V1 Controller V2
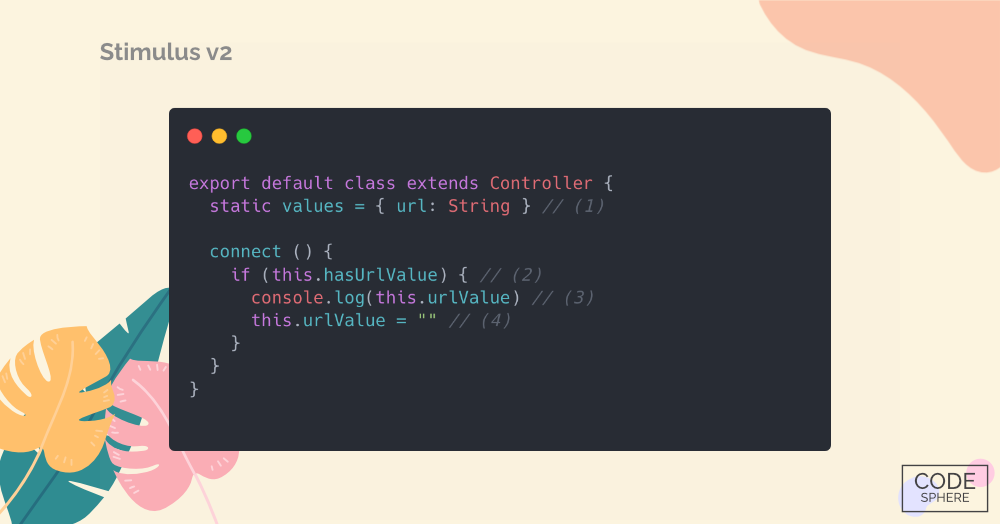
Controller V2 HTML V1
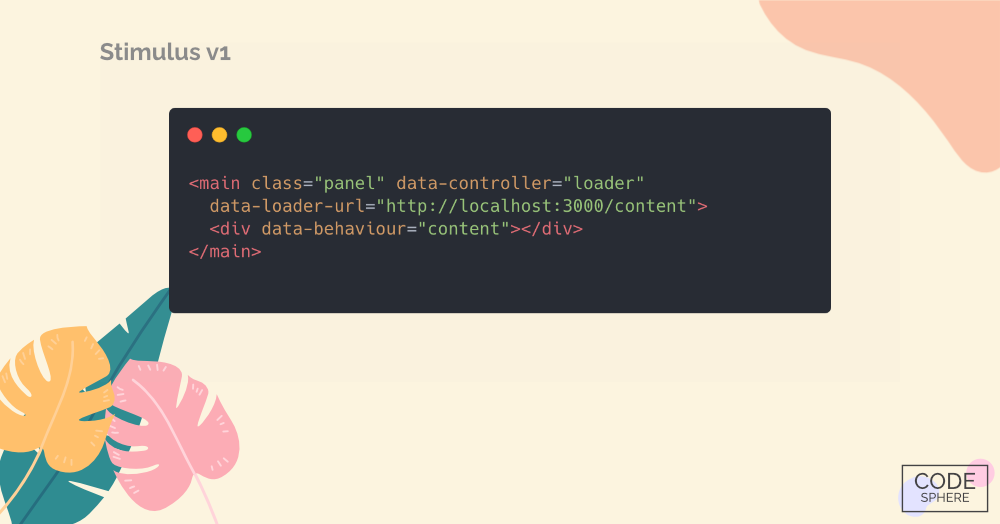
HTML V1 HTML V2
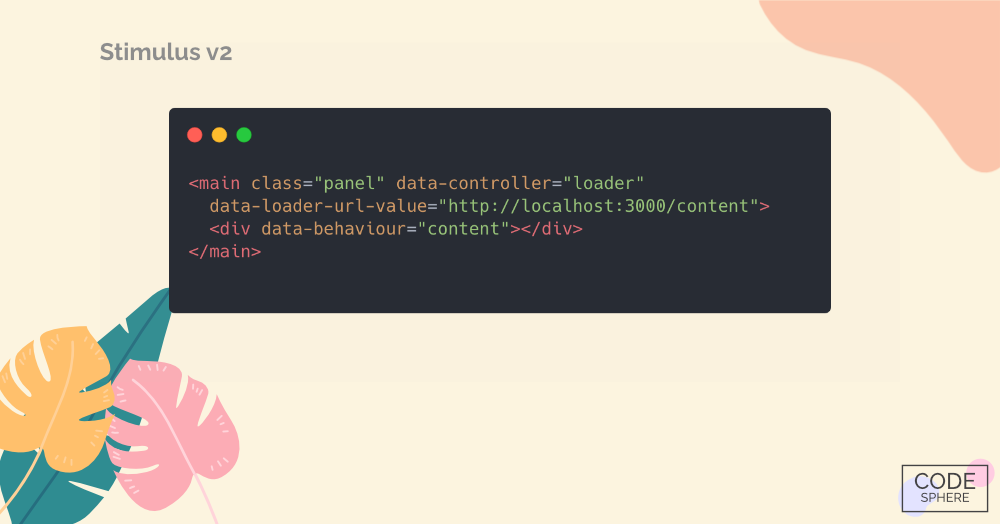
HTML V2จะเห็นว่าใน Controller ของเวอร์ชัน 2 จะมีการใช้
static valuesเพื่อผูกกับ data attributes ทำให้เราสามารถเรียกใช้ค่า หรือกำหนดค่าผ่านชื่อตัวแปรได้ ซึ่งก็สะดวกสบายกว่าเวอร์ชัน 1 ส่วนในฝั่ง HTML ก็แตกต่างกันเล็กน้อย โดยการเพิ่ม-valueตามหลัง data attributes- Class
บ่อยครั้งที่เราจะใช้ JavaScript ในการควบคุม CSS เพื่อให้แสดงผลที่สอดคล้องกับการใช้งาน เช่น เมื่อมีการกดปุ่มโหลดข้อมูลก็จะแสดงไอคอน Loading บ้าง การแสดงภาพเคลื่อนไหวบ้าง
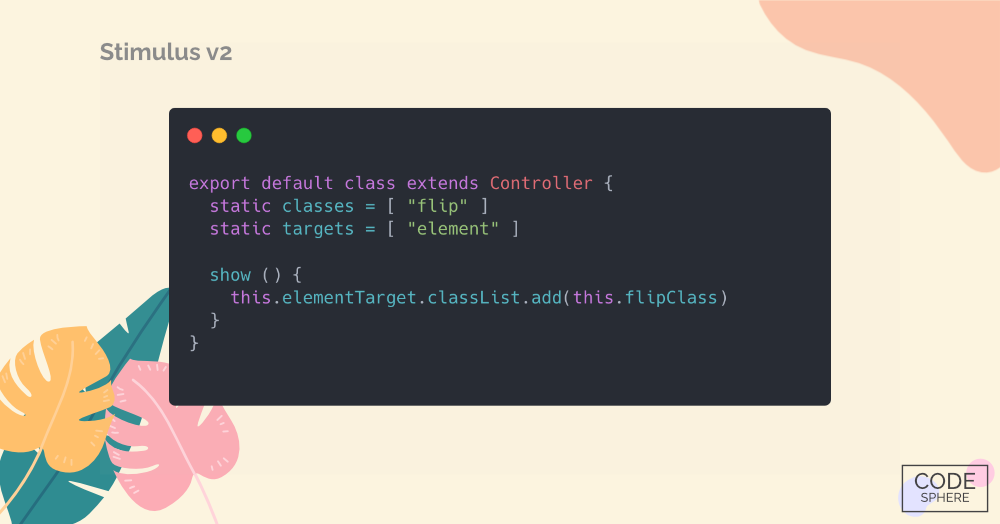
 Controller V2
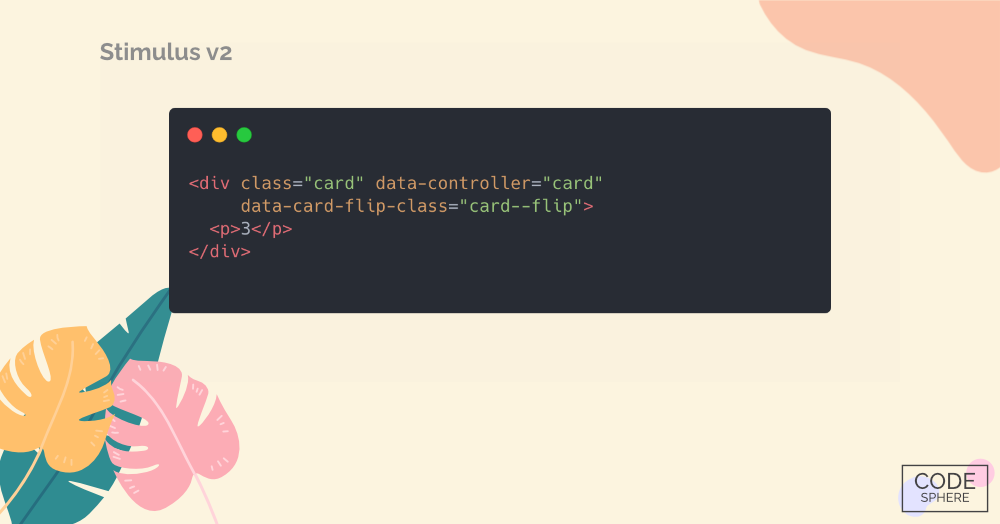
Controller V2 HTML V2
HTML V2ตัวอย่างข้างต้นจะเป็นการใช้ CSS ในการอนิเมชัน เพื่อหงายการ์ดเมื่อใช้เม้าส์คลิกที่การ์ด สิ่งที่เพิ่มเข้าไปใน Contrller เป็นการใช้ static
classesในการผูก data attributes กับตัวแปร จากนั้นก็เพิ่ม data attribute ใน HTML โดยใช้รูปแบบdata-[identifier]-[name]-class="className" -
รองรับ DOM event listener options เมื่อมีการเรียกใช้งาน action ซึ่งก็ไปตามดูได้ในมาตรฐาน
-
เปลี่ยน syntax ในการผูกความสัมพันธ์ระหว่าง identifier กับ target จากเดิมที่เป็น
data-target="[identifier].[name]"เป็นdata-[identifier]-target="[name]"