ดีบัก Rails ด้วย VSCode + debug gem กันดีกว่า
- debug
- rails
- vscode
ปกติแล้ววิธีดีบักโค้ดที่ง่ายที่สุดก็คงหนีไม่พ้นการใส่ puts ทิ้งเอาไว้ตาม flow ของโปรแกรม เพื่อดูว่าแต่ละ step โปรแกรมทำงานถูกต้องตามที่เราคาดหวังไว้หรือไม่
ยกตัวอย่างเช่น ถ้าเราอยากตรวจสอบ params ที่เข้ามาว่ามี limit อยู่มั้ย และผลลัพท์จากการดึงข้อมูลได้ค่าเท่ากับ limit ที่กำหนดไว้หรือไม่ โค้ดก็คงจะออกมาประมาณนี้
# books_controller.rb
def index
puts params
@books = Book.limit(params.try(:limit) || 10)
puts @books.inspect
end
แน่นอนว่าสิ่งที่ยังคงหลงเหลือ หลังแก้ไขบักเรียบร้อยก็คือ เราต้องมาคอยตามลบ puts ที่เราใส่ไว้ในโค้ดออก เอาจริงๆ ก็ไม่ยุ่งยากอะไรเท่าไหร่หรอก
แต่เพื่อยกระดับความเป็นโปรเฟสชันแนลขึ้นอีกระดับ 555 ก็ลองมาใช้ debug กันดู
สำหรับ Rails สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ Debugging with the debug gem
แรกเริ่มให้เราติดตั้งปลั๊กอิน VSCode rdbg Ruby Debugger บน VSCode ก่อนเลย โดยแนวทางการใข้งานจะมี 2 แบบด้วยกัน คือ
-
รันทุกอย่างเสร็จสรรพบน VSCode
วิธีนี้ค่อนข้างความสะดวก เพราะโปรแกรมเมอร์บางคนก็ชอบที่จะทำงานอยู่บน VSCode เพียงหน้าต่างเดียว ซึ่งเราจะต้องใส่ config เข้าไปเล็กน้อย โดยให้เปิดโปรเจ็คที่ใช้งาน และเข้าไปยังเมนู
Run -> Open Configurationsจากนั้นใส่ config ตามด้านล่าง{ "name": "Rails server", "type": "rdbg", "request": "launch", "cwd": "${workspaceFolder}", "command": "", "script": "${workspaceFolder}/bin/rails", "useBundler": true, "args": ["s"], }รันโปรแกรมพร้อมดีบัก โดยเข้าไปที่เมนู
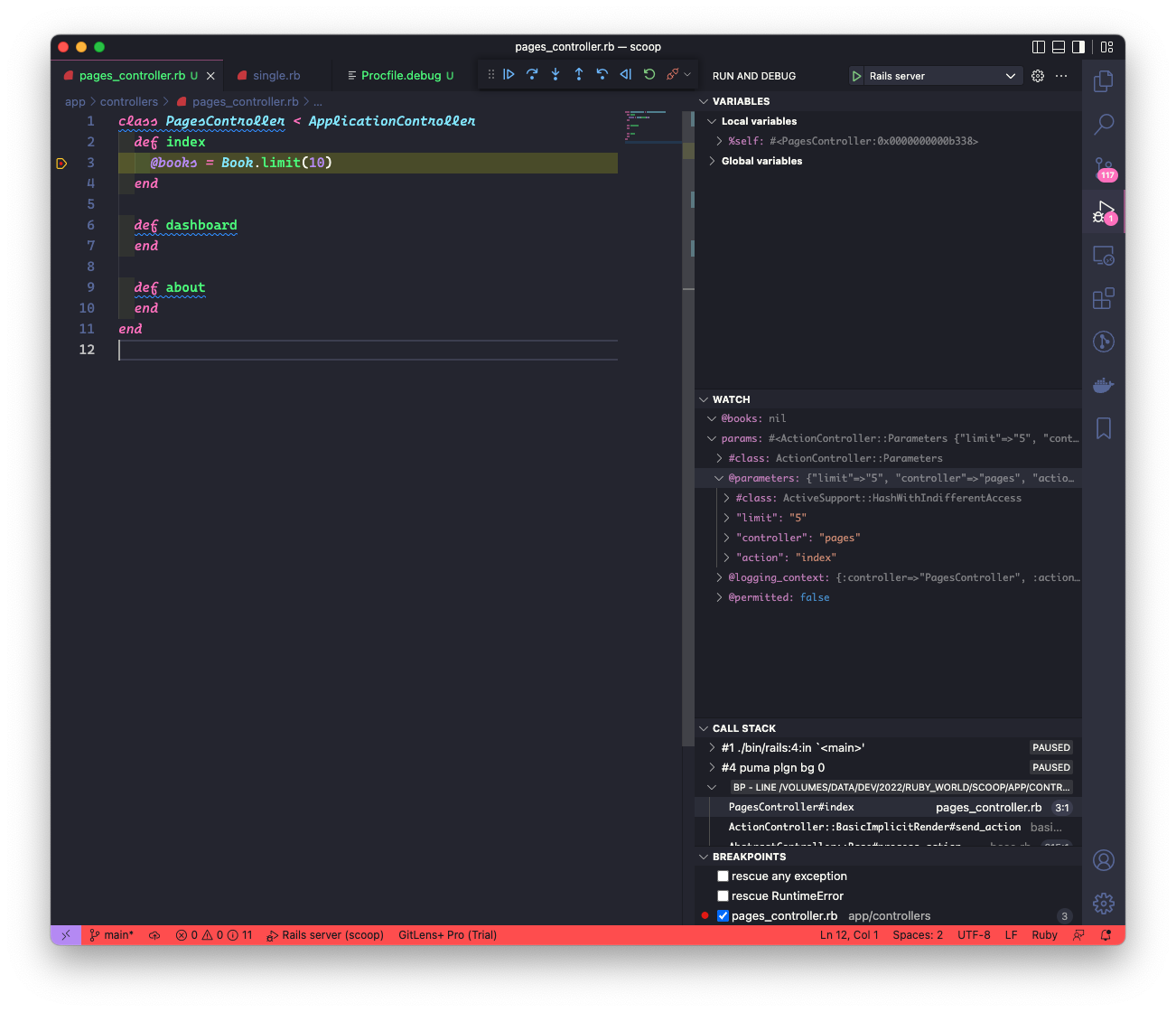
Run -> Start Debuggingเพียงเท่านี้เราก็สามารถจะใส่ breakpoint, step over และอื่นๆ ได้ผ่าน Debug toolbar Debugging
Debugging -
รันรีโมทดีบักผ่านคำสั่งนอก VSCode
โดยส่วนตัวจะชอบรันคำสั่งต่างๆ ไว้บน iTerm หรือ Terminal มากกว่า ดังนั้นจะรันผ่านคำสั่งด้านล่างโดยตรง
$ rdbg -O -n -c -- ./bin/rails s -b 0.0.0.0 -p 3000
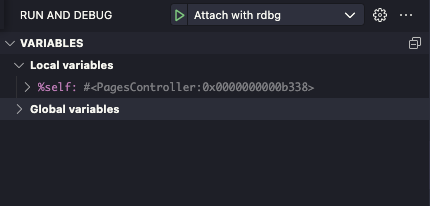
จากนั้นก็จะใช้ VSCode ทำการเชื่อมต่อยัง remote debugger ที่เปิดเอาไว้ข้างต้น โดยเข้าไปที่ Run and Debug และเลือก config เป็น Attacch with rdbg จากนั้นก็กดปุ่ม Start ได้เลย
 Attach rdbg
Attach rdbg