วาร์ปไปยังโค้ดเมื่อใช้ alias ใน VSCode
- javascript
- typescript
- vscode
สำหรับ frond-end developer คงจะคุ้นชินกันการใช้งาน resolve.alias โดย transpiler ส่วนใหญ่ได้ใส่เอาไว้ใน config
เพื่อช่วยให้การ import ไฟล์ตอนเขียนโค้ดสะดวกขึ้น และสามารถอ้างอิงได้ถูกต้องเมื่อตอน bundle ไปใช้งาน
ก่อนที่จะมี alias มาให้ใช้ก่อนหน้านั้น เราจะอ้างอิงไฟล์เข้าผ่าน relative path
import { formatDate, formatCurrentcy } from '../../utilities'
import { CurrencyComponent } from '../components/currency_component'
ถ้าโปรเจ็คเราไม่ซับซ้อนมาก เราจะเห็นเพียงแค่ .. บ้าง ../.. บ้าง แต่ถ้าเจอแบบโหดร้ายหน่อย ก็อาจจะมี ../../../.. ก็เป็นได้
แต่ถ้าเราเปลี่ยน alias ก็จะช่วยลดความซับซ้อนในการอ้างอิงลง และทำให้โค้ดเราดูสะอาดตาอีกด้วย
import { formatDate, formatCurrency } from '@utilities'
import { CurrencyComponent } from '@components/currency_component'
จะสังเกตได้ว่าในการอ้างอิงไฟล์ที่อยู่ภายใต้ src/utilities จะเรียกได้สั้นๆ ผ่าน @utilities สำหรับ VSCode
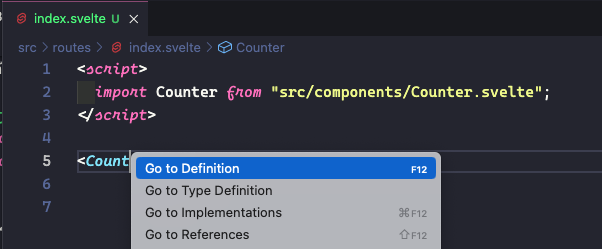
ถ้าเราจะอยากเข้าถึงของโค้ดผ่าน ctrl + click หรือคลิกขวาและไปยัง Go to Definition ที่อยู่ในไฟล์ ในกรณีที่เราใช้ relative path
เจ้า VSCode จะสามารถพาเราวาร์ปไปได้ทันที

แต่ถ้าเราใช้ alias จะต้องกำหนดค่าเพิ่มเติมเข้าไปในไฟล์ jsconfig.json หรือ tsconfig.json
// jsconfig.json | tsconfig.json
{
// ...
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@*": ["./src/*"]
}
}
}
เพียงเท่านี้ VSCode ก็จะพาคุณวาร์ปไปยังโค้ดในทันทีด้วยความเร็วแสง